GoogleからMaterial Design Color Toolが登場 紹介と使い方

Googleが3年前から提唱しているUXデザインの概念「Material Design(マテリアルデザイン)」。そんなマテリアルデザインを普及させる為の配色ツールがGoogleから登場しました。
Material Design Color Toolでは、サンプルUIで確認しながら配色設定したものをCodepenでHTML,CSS,JavaScriptに書き出し、確認することができます。また、背景色とテキストの色の組み合わせによる可読性の評価も表示され、アクセシビリティをテストすることも可能です。
Material Design Color Toolのページはこちら
Material Design Color Toolで出来る主なこと:
- カラースキームの作成
- アクセシビリティのテスト
- 作成したカラースキームでのUIをプレビュー
カラースキームの作成
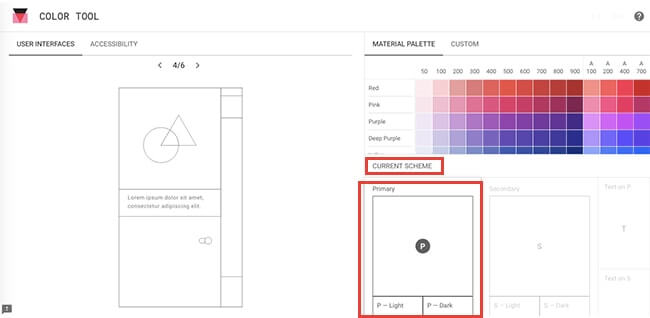
Material Design Color Toolのページはこんな感じ。
左側にユーザーインターフェース、右側にマテリアルカラーパレットがあります。
ユーザーインターフェースは5種類あり、「<」「>」の矢印で切り替えができます。
ページ右側のカラーパレットのの下には「CURRENT SCHEME」という項目があり、現在選択されているスキームが表示されるようになっています。「CURRENT SCHEME」の中には「Primary」「Secondary」「Text on P」「Text on S」という4つの項目があり、最初は「Primary」が選択されている状態です
カラーパレットから好きな色を選ぶと、左側のインターフェースに色が反映されます。
続いてページ右下の項目で「Secondary」を選択して、パレットから色を選ぶと今度はボタンの色が変わります。
色はカラーパレット内のもの以外にも、「CUSTOM」から好きな色を選択することもできます。
アクセシビリティのテスト
ページ左上の「ACCESSIBILITY」をクリックすると、背景色とテキストの色の組み合わせによる読みやすさについて確認することができます。
作成したカラースキームでのUIをプレビュー
作成したものをCodepenで確認するには、画面右上の「<>」アイコンをクリックします。
こんな感じです。
ざっくりですが、Material Design Color Toolのご紹介でした。